Award Winning Websites Done in Cobaltg Blue Color
Your website inspiration journey starts here. Deciding to create a web presence is a big decision, but the best websites are a culmination of many small decisions. But one major decision that takes time, diligence, and a great deal of inspiration is the design of your website. In this article, we're sharing a few dozen of the best website designs we've seen. Click the links below to jump to explore website designs that crushed it in the last several years. We've also included a bonus section of designs that are just plain cool — so check them out, too! If you want some design inspo, the good news is that you can find it just about everywhere. One of the best ways to get inspiration for design is through travel. When you visit new places, you're forced to get out of your comfort zone and experience something foreign. What makes design so interesting is that everyone sees it differently and so, there's always more to discover. Another way to get design inspiration IRL is through the media. Every day, we are inundated with visual content. We make decisions about what we like, what we don't like, and continue on our day. But what if you were more intentional about how you viewed those interactions? You could come out of it with valuable insights. You also can't forget to leverage design communities. From design conferences to Reddit forums, there are hundreds of groups out there that can offer inspiration as well as advice. Now that we've covered some IRL design inspiration sources, let's cover the digital ones. HubSpot's Asset Marketplace houses hundreds of website templates that you can sift through to get inspired for your own website. The best part of the marketplace is that you can narrow down by industry and feature, allowing you to see the templates that are most relevant. Once you find a template you like, you can view a live preview of the site to get a full experience then download it if you decide to use it. Dribble is where designers go to get inspired and to share their work. The website has everything from animation and branding to illustration and mobile. Image Source Once you navigate to the "Web Design" tab on the homepage, you can filter results by color scheme, editing software, timeframe, and tags. Furthermore, if you find a designer whose work you like, you can save the design for future reference and follow their work to see other designs on their profile. This is an incredible resource to use whether you're starting from scratch or already have a solid plan in mind. This is another digital platform full of creative inspiration to leverage ahead of your website design project. Image Source One of the best features on this site is the ability to filter by location. This allows you to see how designers in different regions differ in technique and style. This can be particularly helpful if you are designing a website for a foreign, unfamiliar market. You can gain interesting insights by evaluating the decisions made by Behance designers. Want to focus on mobile web design? Pttrns is the place to go. This subscription-based platform allows you to gain access to thousands of mobile design templates and get advice from top designers all over the world. Image Source Additional features on this platform include: From familiar corporations to small businesses, to international organizations, the following sites push the status quo on the web. Whether it's the design aesthetic, usability, interactivity, sound design, or value that the site provides, each one is a masterpiece in its respective industry and something to aspire to. Not surprisingly, many organizations exist to highlight these sites and the contributions they make to the web. To help surface some of the most inspirational designs, I gathered several award-winners that have made their way through several key awards organizations — including Red Dot, Awwwards, UX Awards, The Webby Awards, SiteInspire, Best Website Gallery, and FWA. As you browse through the list, know that each site excels in its own way and seeks to serve a unique purpose. While one site may be an excellent example of visual design, another may be an excellent example of interactivity. This means that not all of these sites may be "conversion machines" or blueprint ideas that you can easily copy over to your site. Rather, they're great ways to gain some website design inspiration and see the cutting-edge marketing that's happening in the different corners of the web. Keep in mind that web designs are fluid and change often. Some of the designs in this list have changed since they were awarded, but we do our best to keep them up-to-date. We're confident you'll find a design here that sparks your creativity. Download this free guide to see even more examples of website blog, homepage, and landing page designs. When you land on this IBM web page, it's clear to see why the design won an award. Image Source The best way to describe the website is as an immersive experience. In fact, IBM uses both visual and auditory elements to draw the visitor in and keep them engaged. When you first land on the web page, you're prompted to put on headphones to get the full experience. Even if you skip this step, you're drawn in by the interactive background that reacts as your mouse navigates on the page. In addition, the page is well balanced with a large title that grabs your attention across from a small description with a bold blue CTA. With a topic as complex as AI, IBM then uses visual storytelling to explain how its Watson tool works in the real world. Visitors can explore three stories through video game-like functions and learn more about the tool. It's a fun and effective way to get users engaged in a topic that can be complicated and dry. Superlist is a productivity app that helps teams and individuals change the way they work. Too often, you land on a website and have to figure out what the brand is about. With Superlist, you know exactly what to expect as soon as you get to the homepage. Image Source The interactive homepage shows common work accessories, like headphones and keyboard with clear, to-the-point copy. Superlist effectively uses white space to keep the focus on its copy. However, to facilitate navigation, they include a small button with an arrow icon to indicate that there's more to see on the page once you scroll. From there, the fun visuals continue – keeping you engaged as you learn more about the brand. Want to make a strong impression on your website visitors? Take a page out of Hyer's book. Image Source This striking illustration of the airplane, as it slowly moves across the screen, is sure to grab website visitors' attention. This page has everything you need in an effective homepage: An image that tells a story but isn't too distracting, use of white space, easy nav bar, a tagline or slogan, and a clear CTA. It's a clean design that's free of any distractions and invites visitors to learn more about the brand. Parallax, bold colors, and negative space shape the design and experience of Swab the World's website. The organization brings awareness to stem cell donations. Their mission is to "Make sure every single patient finds their match. Period." Photos of couples exhibiting love and emotions bring a human element to a historically complex and scientific process. From a technical perspective, the design makes moving down the page feel natural, ensuring the readers reach each point of copy and every CTA on the homepage. Image Source An organization with a responsibility as large as honoring past, present, and future migrating identities needs a beautiful and functional website to help spread the word. Newest Americans champion immigrant experiences in cities across the state of New Jersey. The website uses beautiful imagery of people, places, and items that represent this experience in a way that flows cohesively down the homepage, telling the story of this group of America's newest citizens. The website is both visually appealing and functional with a simple navigation menu, stories organized by photos, and a clean press page that puts the most recent articles front and center. Image Source Spotify is known for accomplishing its fair share of amazing feats, and its latest iteration of Spotify.Design is no different. Serving as the hub for all things visual and creative for Spotify, the music and podcast giant gives listeners a look into the who, what, why, and how of what makes the app so sensational. Bright colors, drop shadows, and smooth animations give this website character and depth. The flat geometric designs with abstract accents make albums and artists practically jump off of the screen. Image Source Artist, film director, and producer Andy Warhol's life will forever be encapsulated in a splendidly designed website that captures his art style in a digital format. As you peruse the page, your cursor becomes a spotlight that converts every image you hover over into a negative image or inverses the colors of the text you're reading. The big, bold text makes a statement and emphasizes just how important copy is to website design. Subtle animations help pace the site and set the tone for each section as you peruse the home page. Image Source To see video done right on a website, look no further than the Human Interaction Company. From the moment you click on the site, the experience is lightning fast. You're dropped directly into the action — the why, what, and how of Human Interaction and exactly what the team does. This Red Dot Design Award winner aims to bring the study of human interaction to the masses, and in the process, show us just how engaging it can be to learn about it. Don't get discouraged by their award status though — none of the photos on this site are photoshopped, so it's a practical example of building quality with the resources you have available. Image Source How do you transform the feeling of luxury and practicality into a website? Garoa Skincare provides a blueprint. Whether your product costs half the price of your closest competitor or twice the price, your site can bring a sense of extravagance to just about any product you sell. High-quality visuals, typefaces that complement each other, and a balance of negative space with useful copy can bring a simplistic elegance to your website. Image Source This website, made to promote the film 1917, allows you to walk around the trenches and perform the same mission that the characters did in the film. You can also see their maps or access other tools. This is a great example of a site that went above and beyond with interactivity as well as a site that leverages its content and prewritten storyline to market its film. This website won Site of the Day by Awwwards, which allows designers to vote and nominate great websites they see daily. IDEO, a global design company, won the Business Blog/Website 2019 Webby award for its Octopus blog, and for good reason. The blog features a sleek, black-and-white Octopus drawing as its homepage design, and uses yellow, black, and white to create a cohesive theme as you scroll. If you hover over a blog post, the title is highlighted in yellow. If you hover over an image, the image is pulled towards you — two small features that make a big difference in terms of creating a unique and engaging user experience. Image Source This site, which was nominated for Awwards' Site of the Year, is one of the more engaging sites I've seen. The homepage immediately begins playing a stunning video featuring a man walking across a desert, followed by gorgeous landscape scenes and text like, "Are you lucky enough to call yourself an adventurer?" The text throughout the website is playful, with colorful pinks and oranges and yellows, and the homepage is logically designed, with CTAs placed throughout that range in commitment-level from "Read More" to "Watch Now" and, finally, "Download the App". Ultimately, the website is beautifully designed with strong attention to detail, and tells a compelling story throughout. This 2019 Webby-winning site shows off imagery of art and architecture with either high contrast or heavy exposure. As a website visitor, you can click and drag your mouse to change the photos and variations. Each image shows a piece of work that highlights the artist who owns the website. A cool plus about this website is its incorporation of audio and music. Clicking on certain buttons on the screenplays a piano note and truly immerses you in the Diana Danieli experience. Image Source This woodworking website emphasizes nature and care for the woodworking trade. It's essentially a slideshow of beautiful forestry and farming images. As a new image comes on the screen, a new quote related to wood or trees also comes up. This is incredibly relaxing to the visitor and shows that the woodworkers recognize the beauty of trees and the environment. This website also won a Webbie in 2019. Image Source Meet crypton.trading, your robot accountant. Crypton.trading is a trading hub for cryptocurrencies such as Bitcoin, using artificial intelligence to predict changes in a currency's value and identify key buying and selling opportunities. The website was rated high for its development and design, as it gradually explains more of the developer's methods the further down visitors scroll. This award-winning website makes tech-savvy visitors feel right at home the moment Crypton's greeting appears across the homepage, one letter at a time. When Southwest Airlines wanted to prove that its customers were "more than just a dollar sign," the company created a website where the design was assembled using the shapes of their customers' flight paths. The website, called Heart of Travel, even allows visitors to create their own artwork out of a trip they might plan on taking. In this way, Southwest's website is a product of their most loyal passengers. Overflow is a design tool that allows people and businesses to create story-like flow diagrams of their ideas so they're easier for others to understand. Aside from this being just a good service, the Overflow website practices what it preaches: Along with vibrant red call-to-action buttons for downloading the tool, this website promotes its product the best way it knows how — using a flow diagram. The website delivers this flow diagram in the form of a video. While embedded videos can look rather clunky sitting in the middle of a website's other design elements, Overflow's is perfectly placed and exactly what you'd want to see when landing on the site for the first time. Image Source It can be tough for a museum to present all of its artwork together on a cohesive website. That's what makes the website of the Frans Hals Museum so impressive. Located in the Netherlands, this museum has created a website that uses a combination of digital design elements and its own exhibits. This mixture helps visitors understand what they'll see, when they can see it, and where else they can get a taste of what this museum has to offer. Image Source You'll get a craving for chocolate just looking at this website — and in a way, that's Simply Chocolate's website working as designed. This appetizing website is that of a Denmark chocolate maker Simply Chocolate. Its website uses a variety of colors (and creative product names) to promote each chocolate bar. And as you scroll from one product to the next, they all seem to remain consistent in brand. The three-dimensional appearance of each chocolate bar makes you feel like you can grab it off of your computer screen, while the "Add to Box" CTA to the top-left is ideally placed for users to select the products they want while browsing. Image Source NOWNESS is perhaps the coolest crowdsourced video blog on the internet. That was a mouthful...what does it all mean? NOWNESS' crowdsourcing is part of what makes it an award-winner. This means most of its content comes from independent creatives — an increasingly popular way for businesses to publish content. NOWNESS is also a video channel, meaning all of its blog content is in video format. Together, these qualities help make Nowness a captivating hub for the stories that brands everywhere strive to tell. Rainforest Guardians became one of the most immersive nonprofit websites of 2016. Seeking to build awareness around deforestation, the site allows users to "visit" the various villages, natives, and waterways that make up the Amazon Rainforest. The site puts interactivity at the center of its user experience — a wise choice if your goal is to get people to connect with your cause and convert into volunteers. Image Source The Awwwards calls Protest Sportswear a "shoppable lookbook," and that's exactly what this site is. As a clothing outfitter, this company has reinvented the way they market its product: Rather than promoting garments of clothing, Protest Sportswear promotes "looks." This makes the company's product the most appealing part of the website itself, using a collage of styles to design a homepage that changes as often as its customer's styles do. Image Source The Teacher's Guild is a professional community of educators that addresses some of the most critical challenges in education. What makes this website award-winning is how it balances diverse content types — programs, solutions, approaches, and collaborations — without overwhelming visitors. Not only are the background visuals prominently placed, but they also use white space to emphasize the written calls to action at the center, as shown in the screenshot below. Image Source In a world where airline websites are known to be riddled with major usability issues, Virgin America has one of the best websites that pushes usability, accessibility, and responsive design forward. Not only is Feed an interesting concept, but it also has a stunning execution that challenges our understanding of what is possible on the web. Through a creative blend of animation and video, the site immerses the user in an engaging experience. As an atypical site, it contains several unique usability elements, including navigation that doubles as a scroll progress bar. ETQ takes a minimalistic approach to ecommerce with a stripped-down site. Big, compelling visuals of their product lay against simple, flat backgrounds accompanied by strong typography that keeps the focus on exactly what the user came there to see: shoes. Mikiya is a Product Designer with a minimalistic portfolio that showcases his work through strong photography and subtle animations. His full site was originally created in Japanese and then translated into English, helping demonstrate the international scalability of his design. Woven is an online publication that celebrates artists, crafters, and creators alike. They confirm that publications can (and should) have beautiful, engaging sites with easy-to-read content. Free of distractions like pop-ups and intrusive ads, this site is all about the experience of the content itself. Image Source The website for JOHO's Bean has incredible imagery, interactivity, storytelling, visual design, and most of all, sound engineering. These all come together to create a compelling, emotional, and engaging site that tells the story of a coffee bean's journey. Another airline? Yep. SWISS airlines built an incredibly immersive site that tells the story of what it's like to fly with them — and they did too great of a job to be ignored. Strong visuals and animations introduce the user to different sections of the site that are packed with information beyond the usual sales and marketing pitch. As a Photographer in Montreal, Guillaume Tomasi has built a portfolio that's truly fit to house his unique and awe-inspiring photography. His surreal photo style is juxtaposed by his simple, flat, empty, and minimalistic portfolio design that places all of the focus on the work itself. His unique series navigation coupled with art-gallery-inspired work introductions and perfect scrolling interactions yield an experience reminiscent of that of a real gallery. This branding agency takes its imagery seriously, and it should — it handles all channels of media for its clients. The District's website alone is a journey through some of the most beautiful artwork and photography you've ever seen. These provocative tiles change rapidly as you explore the website, and the wackier they seem, the more interested you become in learning about their past work. Tej Chauhan has turned impressionist artwork into a business model with this intriguing website. Each image on this product developer's homepage slides out to cover the previous image, offering little context around the object you now see in front of you. But it's that lack of context that makes you want to learn more. Plus, the tagline, "Souvenirs of The Near Future," suggests these objects are a part of their product line — and an opportunity for you to bring these innovative objects into your life. Want a similar look for your website? Check out the new CMS Hub theme collection on the Envato marketplace. An architecture firm might not specialize in web development, but its website should still demonstrate its commitment to visually pleasing design. Amanda Martocchio took that to heart with this gorgeous website. It's no secret that Amanda Martocchio Architecture loves its work — each picture on the homepage of its website is an enchanting shot of the houses the company designs. The website labels every house you scroll through with the type of design that was intended, along with numerous angles to each building. Image Source Now that you've seen a number of beautifully designed and award-winning platforms, keep these potential ideas in mind as you create your own. Designing a website can be simple once you have a look and feel in mind. Use these examples as a springboard to develop the layout, color palette, imagery, and animations on your website. Once you're ready to start coding or dragging and dropping, you'll have a beautiful website that your visitors will enjoy. Editor's note: This post was originally published in January 2021 and has been updated for comprehensiveness. 
Where to Get Your Design Inspiration
Website Design Inspiration Sources
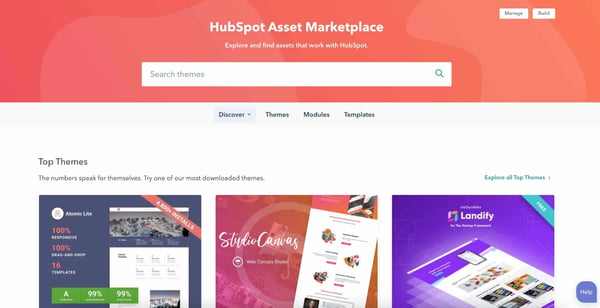
1. HubSpot's Asset Marketplace

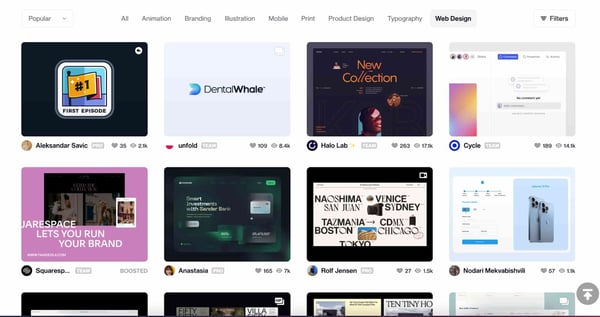
2. Dribble

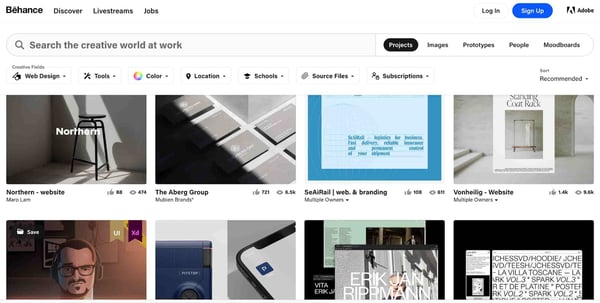
3. Bēhance

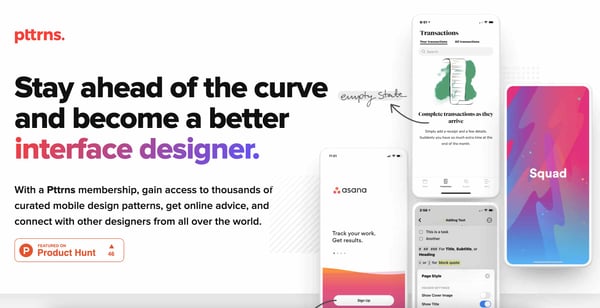
4. Pttrns

Best Website Designs to Inspire You in 2022
Read More: 77 Examples of Incredible Website Design

Beautiful Award-Winning Websites
Best Website Designs from 2021
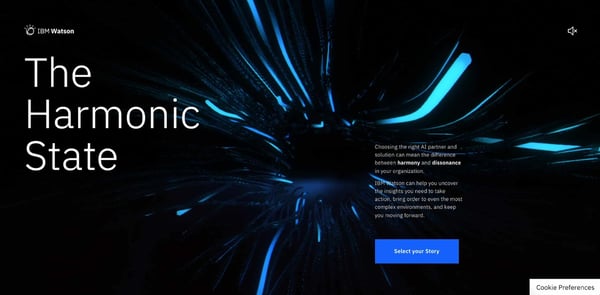
IBM's The Harmonic State
Award: Site of the Month (July 2021), Awwwards

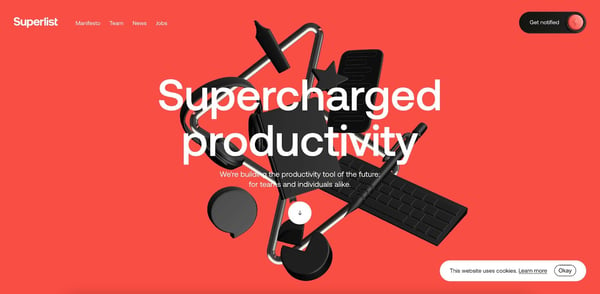
Superlist
Award: Site of the Month (April 2021), Awwwards

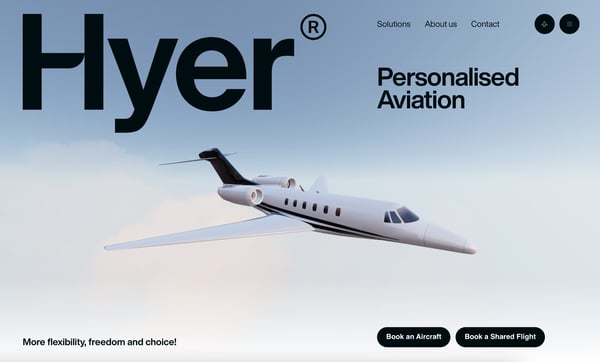
Hyer
Award: Website of the Month (2022), CSS Design Awards

Best Website Designs from 2020
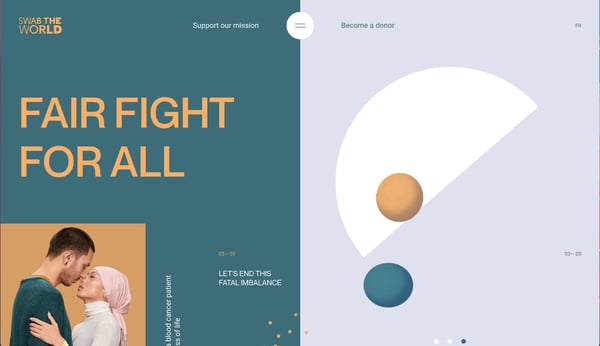
Swab the World
Award: Site of the Day (2020), Awwwards

Newest Americans
Award: Honorable Mention (2020), Awwwards

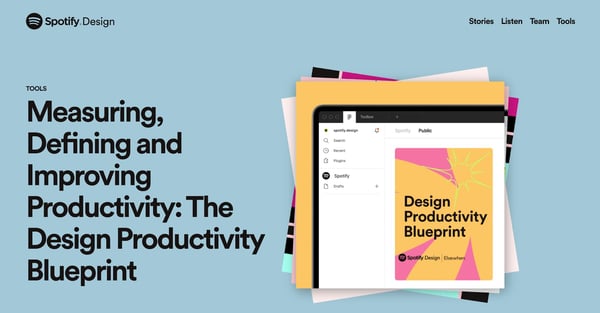
Spotify Design
Award: Honorable Mention (2020), Awwwards

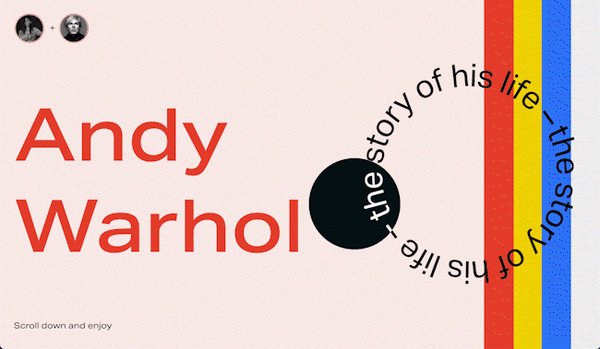
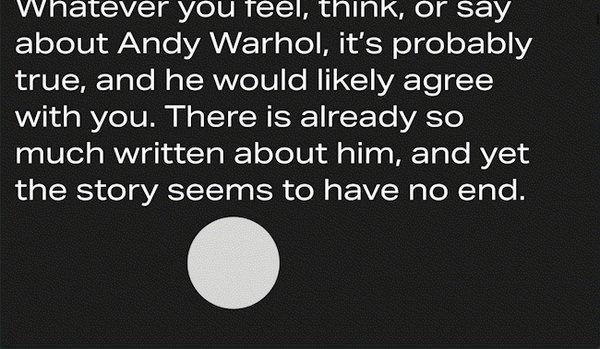
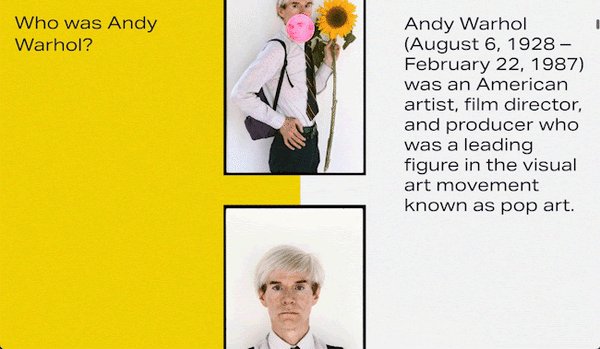
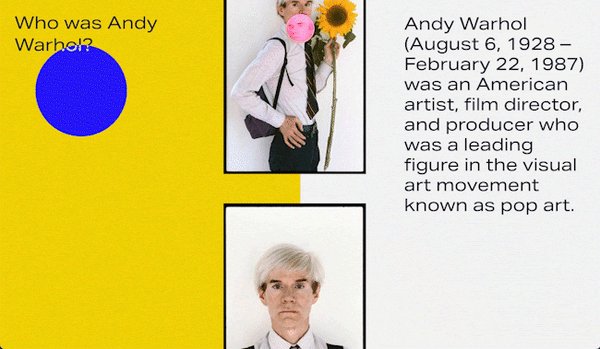
Andy Warhol
Award: Honorable Mention (2020), Awwwards

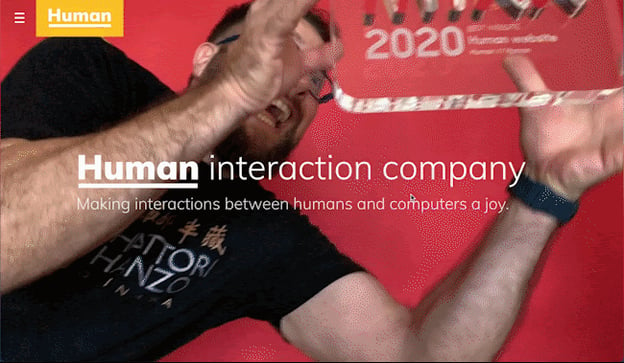
Human Interaction Company
Award: Corporate Website (2020), Red Dot

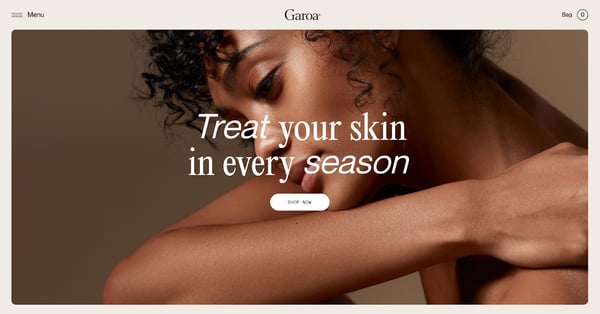
Garoa Skincare
Award: Site of the Day (2020), Awwwards

Best Website Designs from 2019
1917: In the Trenches
Award: Awwwards' Best Website of the Day (2019)

Image Source
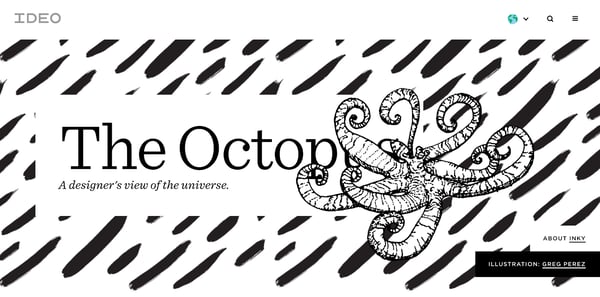
The Octopus: A design blog by IDEO
Award: Business Blog/Website 2019 Webby award

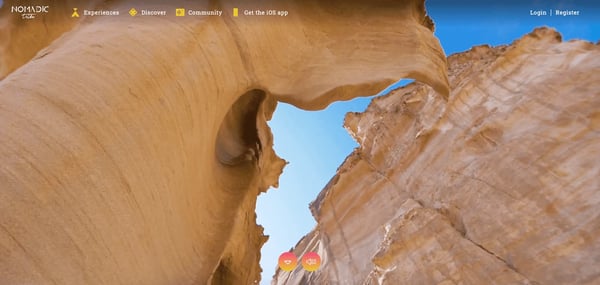
Nomadic Tribe
Award: Awwwards' Site of the Year nomination (2019)

Image Source
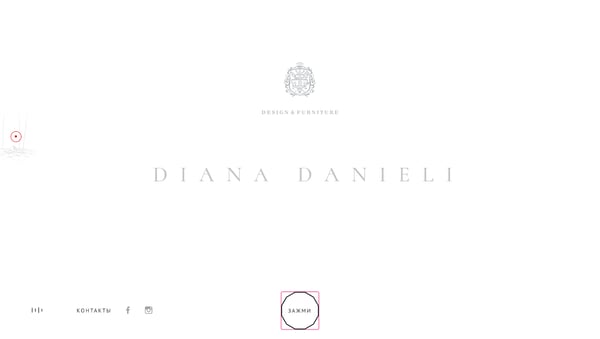
Diana Danieli
Award: Webby 2019

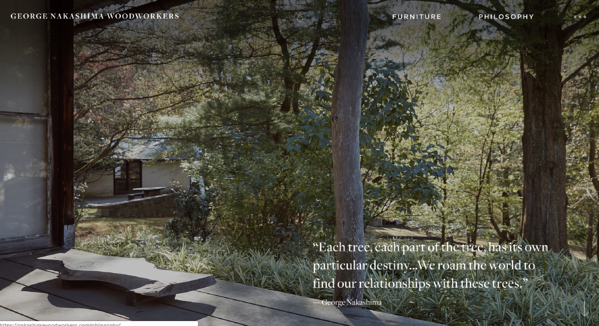
George Nakashima Woodworkers
Award: Webby 2019

Best Website Designs from 2018
crypton.trading
Award: Site of the Day (4/3/2018), Awwwards
 Image Source
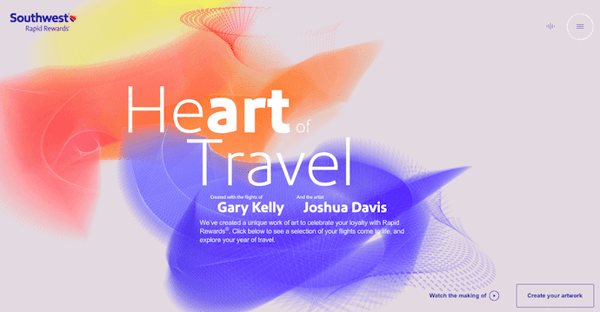
Image Source Southwest: Heart of Travel
Award: Best Visual Design - Aesthetic, 2018 Webby Awards
 Image Source
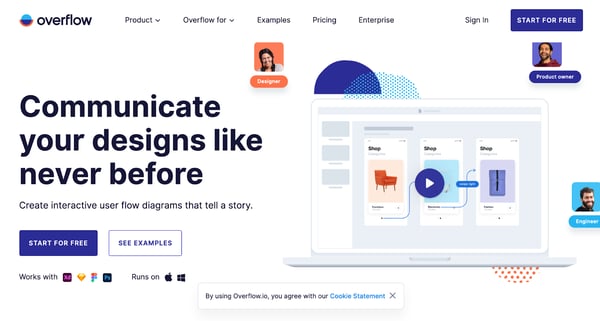
Image Source Overflow
Award: Site of the Day (3/20/2018), Best Website Gallery

Frans Hals Museum
Award: Site of the Year (2018), Awwwards

Best Website Designs from 2017
Simply Chocolate
Award: Site of the Year (2017), Awwwards

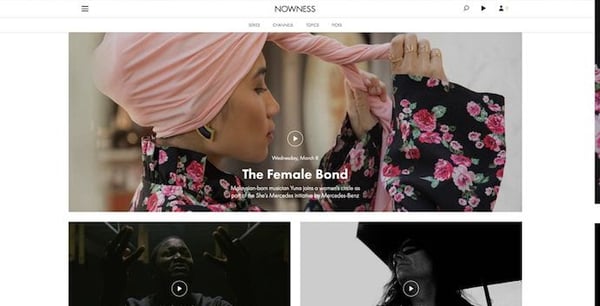
NOWNESS
Award: Best Cultural Blog/Website, 2017 Webby Awards
 Image Source
Image SourceBest Website Designs from 2016
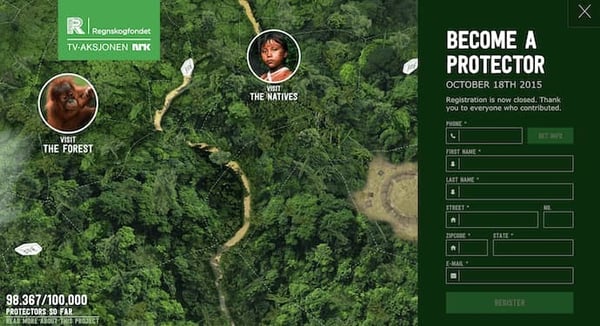
Rainforest Guardians
Award: Best Activism Website, 2016 Webby Awards

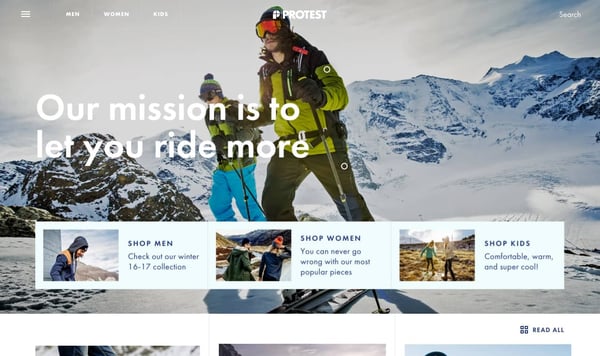
Protest Sportswear
Award: Site of the Year (2016), Awwwards

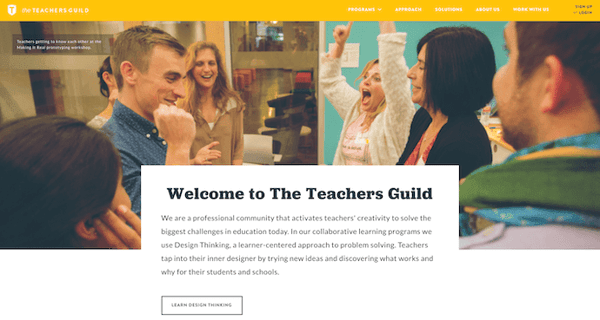
The Teacher's Guild
Award: Best Association Website, 2016 Webby Awards

Best Website Designs from 2015 – 2014
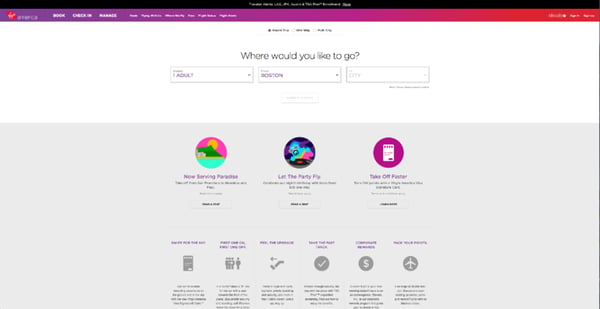
Virgin America
Award: Most Significant Industry Evolution, 2014 UX Awards
 Image Source
Image Source Feed
Award: Site of the Day (6/6/2015), Awwwards
 Image Source
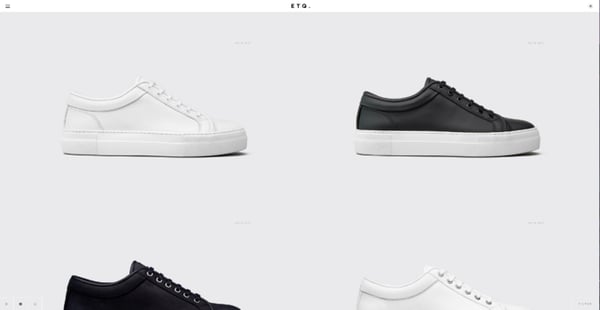
Image Source ETQ
Award: Site of the Day (5/19/2015), Awwwards
 Image Source
Image Source Mikiya Kobayashi
Award: Site of the Day (7/4/2015), Awwwards
 Image Source
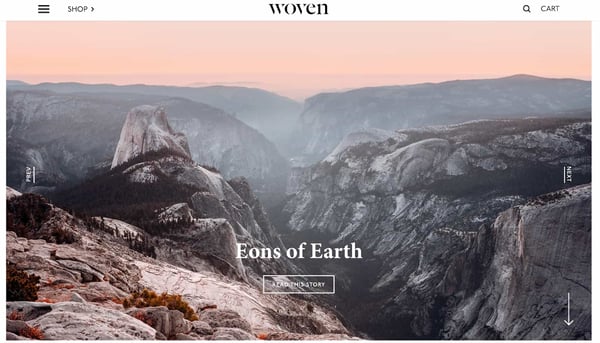
Image Source Woven Magazine
Award: Site of the Day (4/4/2015), Best Website Gallery

JOHO's Bean
Award: FWA of the Day (8/7/2015), Favorite Website Awards
 Image Source
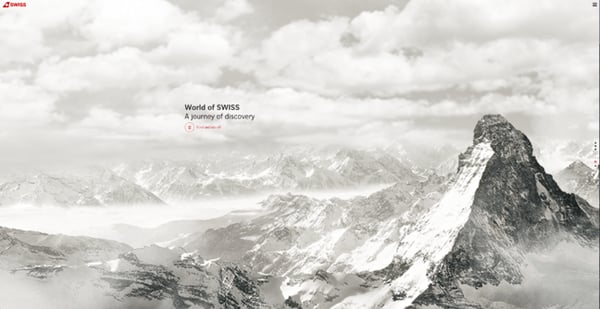
Image Source World of SWISS
Award: Best User Interface, 2015 Webby Awards
 Image Source
Image SourceOther Cool Website Designs
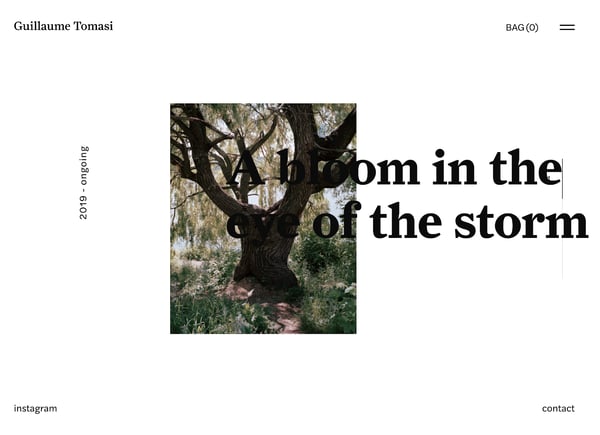
Guillaume Tomasi

Image Source
The District

Image Source
Tej Chauhan

Image Source
Amanda Martocchio Architecture

Website Design Ideas
Build a Beautiful Website for your Business


Originally published Feb 22, 2022 7:00:00 AM, updated March 31 2022
bartonbobitives45.blogspot.com
Source: https://blog.hubspot.com/marketing/best-website-designs-list
0 Response to "Award Winning Websites Done in Cobaltg Blue Color"
Postar um comentário